日志
- 2023-08-29:新增主题安装
前言
想要做好一个博客,一个漂亮的主题是少不了的。为了寻找一个合适的博客,可花了我不少功夫,最后选择了人气主题Argon。通过到处寻找教程,搜集到了不少美化主题的方法和代码,希望能给大家带来帮助。
主题资源
链接:solstice23/argon-theme: 📖 Argon - 一个轻盈、简洁的 WordPress 主题 (github.com)
将主题压缩包下载下来,在wordpress后台上传进行安装即可。
虽然Argon主题已经停止更新了,但对我来说已经够用了。

主题安装
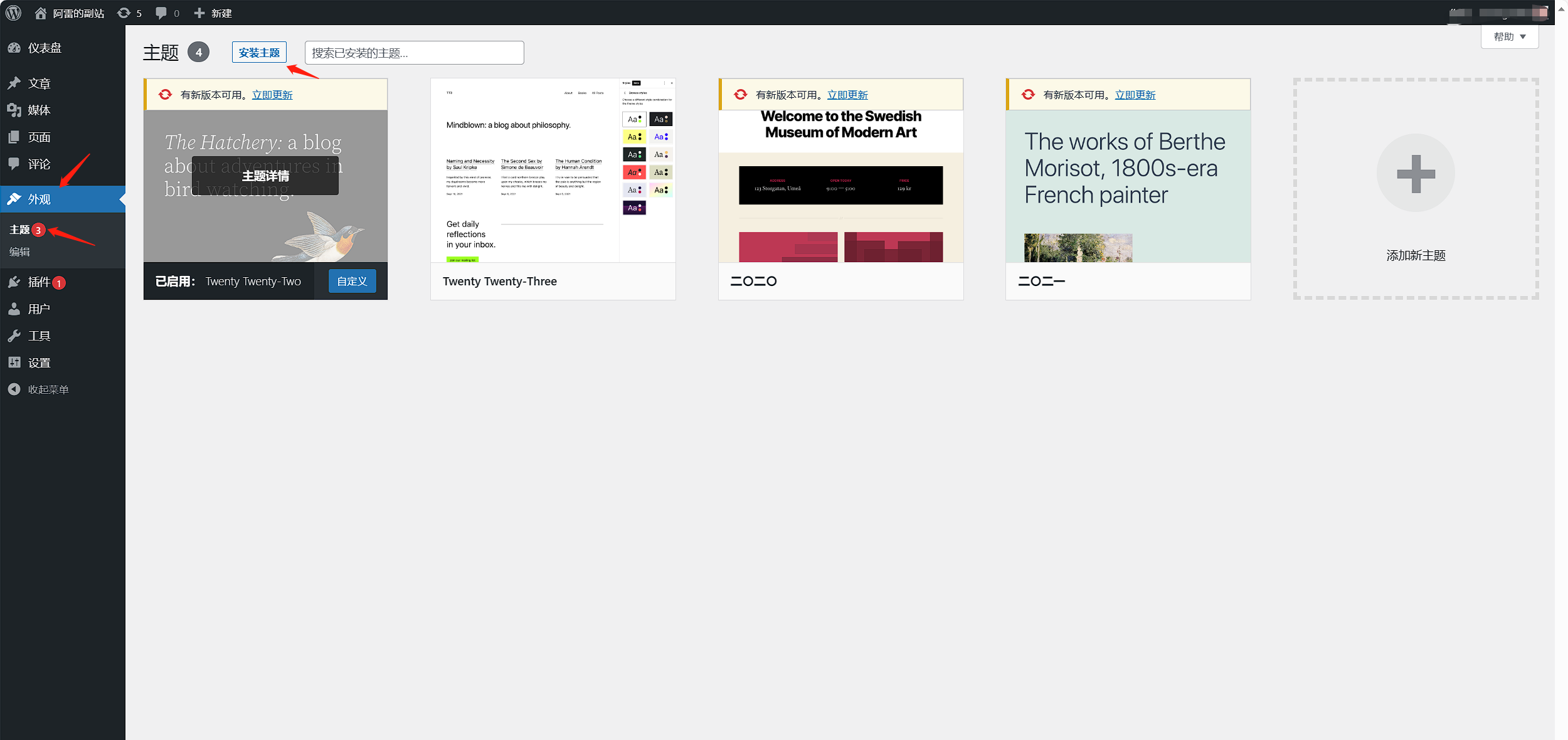
进入wordpress网站后台,在外观-主题中,选择安装主题

选择上传主题,上传下载的Argon主题压缩包,点击立即安装

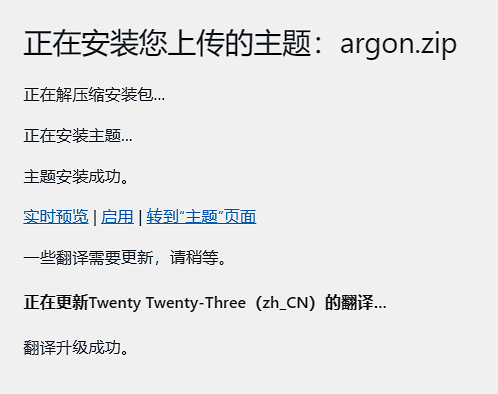
等待一会,就会提示argon主题安装成功,点击启用主题即可。

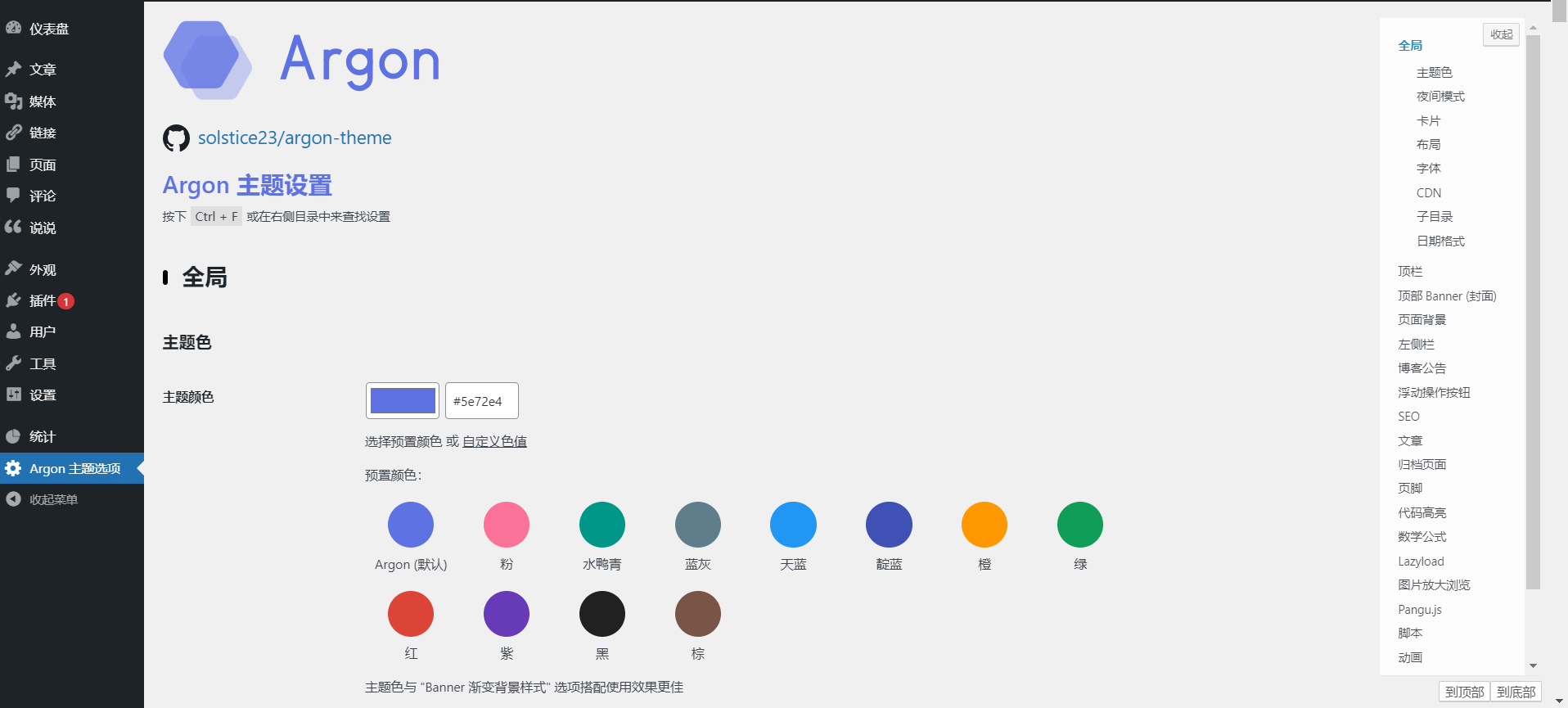
Argon主题选项
在主题选项界面里,可以通过一些设置和脚本对博客界面进行美化。
Argon文档链接:Argon Theme Docs (solstice23.top)

网站底部信息
网站的页脚信息,如备案、运行时间等内容可在页脚内容里进行配置,使用HTML语言,也支持script标签,我的页脚内容配置如下:
HTML(底部信息)
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span>
<span class="badge-value bg-orange">
<!-- 备案链接 -->
<a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes">湘ICP备2021004011号-1</a>
</span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-copyright" aria-hidden="true"></i>Copyright </span>
<span class="badge-value bg-red">2022-2023</i>
<a href="https://blog.leiting2020.top" target="_blank" one-link-mark="yes">@ Lei
</span>
</script>
</div>
<!-- 运行时间 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> Running Time</span>
<span class="badge-value bg-green"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>
天
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span>
小时
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span>
分钟
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span>
秒
</span>
CSS(样式表)
也可以通过CSS对底部信息进行美化
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}
.bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
</style>
实际效果如图

小工具
年度倒计时显示(左侧栏)

打开主题自定义,在左侧栏里添加工具-简码,将以下代码复制粘贴进去
<div class="progress-wrapper" style="padding: 0">
<div class="progress-info">
<div class="progress-label">
<span id="yearprogress_yearname"></span>
</div>
<div id="yearprogress_text_container" class="progress-percentage">
<span id="yearprogress_progresstext"></span>
<span id="yearprogress_progresstext_full"></span>
</div>
</div>
<div class="progress">
<div id="yearprogress_progressbar" class="progress-bar bg-primary"></div>
</div>
</div>
<script no-pjax="">
function yearprogress_refresh() {
let year = new Date().getFullYear();
$("#yearprogress_yearname").text(year);
let from = new Date(year, 0, 1, 0, 0, 0);
let to = new Date(year, 11, 31, 23, 59, 59);
let now = new Date();
let progress = (((now - from) / (to - from + 1)) * 100).toFixed(7);
let progressshort = (((now - from) / (to - from + 1)) * 100).toFixed(2);
$("#yearprogress_progresstext").text(progressshort + "%");
$("#yearprogress_progresstext_full").text(progress + "%");
$("#yearprogress_progressbar").css("width", progress + "%");
}
yearprogress_refresh();
if (typeof yearProgressIntervalHasSet == "undefined") {
var yearProgressIntervalHasSet = true;
setInterval(function () {
yearprogress_refresh();
}, 500);
}
</script>
<style>
#yearprogress_text_container {
width: 100%;
height: 22px;
overflow: hidden;
user-select: none;
}
#yearprogress_text_container > span {
transition: all 0.3s ease;
display: block;
}
#yearprogress_text_container:hover > span {
transform: translateY(-20px);
}
</style>网站访问数据
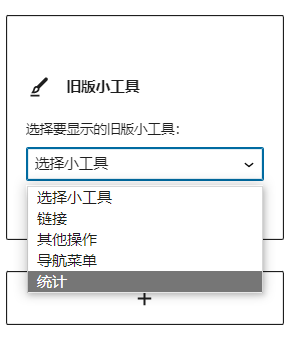
- 进入 WordPress,点击插件,搜索并且下载 Wp Statistics
- 外观 —— 小工具 —— 站点额外内容 —— 旧版小工具 —— 统计

音乐播放功能
在主题的脚本设置里,可以使用以下代码,设置音乐播放器。
<!-- 音乐播放器 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="8440101601"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false"
autoplay="true">
</meting-js>上面的调用链接可能会突然失效,如有需要可参考官方文档
server="netease" 指定音乐平台为网易云,type="song" 指单曲类型,id="8440101601" 为音乐的 id(这里的 id 为打开音乐歌单,网址显示的 id)
开启吸底模式 fixed="true", 开启迷你模式 mini="true", 随机播放 order="random", 关闭底部歌词 lrc-type="0"
注意:id 需要为自己创建的歌单,不能为我喜欢的音乐;server 可以改自己用的音乐平台,如 netease (网易云)、tencent (QQ 音乐)
具体参数设置点击此链接:https://yy.liveout.cn/article/Learn/front-end/aplayer%E5%8F%82%E6%95%B0.png
Aplayer 播放器官网文档:APlayer HTML5 音乐播放器 | ACE-BLOG (ace520.github.io)
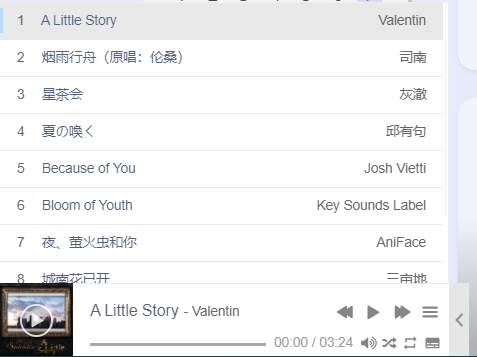
添加以上代码后,在博客首页左下方会出现一个音乐播放器,如图所示,因为浏览器原因可能无法自动播放。

动态背景
背景可以通过更改 url 链接设置为自己的动态视频,尽量不要太大,否则别人访问时会刷新许久
上传视频到云平台或媒体库,复制资源链接。我一开始也使用了动态背景,放在腾讯云cos里,结果一天就跑了1g多流量,后面还是取消了动态背景。
<video
src=" " /*白天动态视频链接*/
class="bg-video bg-video-day"
autoplay=""
loop="loop"
muted=""
></video>
<video
src=" " /*夜间动态视频链接*/
class="bg-video bg-video-night"
autoplay=""
loop="loop"
muted=""
></video>
<style>
video.bg-video {
position: fixed;
z-index: -1;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 100vw;
height: 100vh;
object-fit: cover;
pointer-events: none;
}
html.darkmode video.bg-video.bg-video-day {
opacity: 0;
}
html.darkmode video.bg-video.bg-video-night {
opacity: 1;
}
video.bg-video.bg-video-day {
opacity: 1;
}
video.bg-video.bg-video-night {
opacity: 0;
}
#banner,
#banner .shape {
background: transparent !important;
}
* {
font-family: "Comfortaa", "Open Sans", -apple-system, system-ui,
BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Helvetica, Arial,
"PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", SimSun, sans-serif;
}
</style>
<script
src="https://api.gcxstudio.cn/odometer/odometer.min.js"
integrity="sha256-65R1G5irU1VT+k8L4coqgd3saSvO/Wufson/w+v2Idw="
crossorigin="anonymous"
></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<div id='aplayer'></div>看板娘
在主题脚本中,添加以下代码,在博客右下角添加一个看板娘。

<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
//jsonpath控制显示那个小萝莉模型,
//(切换模型需要改动)
// "https://unpkg.com/(live2d-widget-model-koharu)@1.0.5/assets/(koharu).model.json"
jsonPath: "https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json",
"scale": 1
},
"display": {
"position": "right", //看板娘的表现位置
"width": 75, //小萝莉的宽度
"height": 150, //小萝莉的高度
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
</script>
/* 小帅哥: https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json
萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
黑猫: https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
小可爱(女):https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
小可爱(男):https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json
初音:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json
圣职者妹妹:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
茶杯犬:https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
绿毛妹妹:https://unpkg.com/live2d-widget-model-tsumiki@1.0.5/assets/tsumiki.model.json
金龟子妹妹:https://unpkg.com/live2d-widget-model-unitychan@1.0.5/assets/unitychan.model.json
https://unpkg.com/live2d-widget-model-nito@1.0.5/assets/nito.model.json
https://unpkg.com/live2d-widget-model-ni-j@1.0.5/assets/ni-j.model.json
小阿狸: https://unpkg.com/live2d-widget-model-nico@1.0.5/assets/nico.model.json
https://unpkg.com/live2d-widget-model-nietzche@1.0.5/assets/nietzche.model.json
https://unpkg.com/live2d-widget-model-nipsilon@1.0.5/assets/nipsilon.model.json
女学生: https://unpkg.com/live2d-widget-model-hibiki@1.0.5/assets/hibiki.model.json */博客透明
添加到 页尾脚本 里,根据主题色自动透明,透明度可以在 op1、op2、op3….. 那里设置
<script>
function hexToRgb(hex,op){
let str = hex.slice(1);
let arr;
if (str.length === 3) arr = str.split('').map(d => parseInt(d.repeat(2), 16));
else arr = [parseInt(str.slice(0, 2), 16), parseInt(str.slice(2, 4), 16), parseInt(str.slice(4, 6), 16)];
return `rgb(${arr.join(', ')}, ${op})`;
};
let themeColorHex = getComputedStyle(document.documentElement).getPropertyValue('--themecolor').trim();
let op1 = 0.6
let themeColorRgb = hexToRgb(themeColorHex,op1);
let themecolorGradient = getComputedStyle(document.documentElement).getPropertyValue('--themecolor-gradient')*
document.documentElement.style.setProperty('--themecolor-gradient',themeColorRgb)
let op2 = 0.8
// 方法一:
let colorTint92 = getComputedStyle(document.documentElement).getPropertyValue('--color-tint-92').trim();
colorTint92 += ', '+op2;
document.documentElement.style.setProperty('--color-tint-92',colorTint92)
// 方法二:(无效)
// let colorForegroundHex = getComputedStyle(document.documentElement).getPropertyValue('--color-foreground').trim();
// let colorForeground = hexToRgb(colorForegroundHex,op2)
// 无效的原因是博客里的--color-fpreground是局部变量,不是:root里的全局变量,所以最好的办法是修改--color-tint-92,这个是全局的
// document.documentElement.style.setPrope。rty('--color-fpreground',colorForeground)
// 不要用下面这种cssText这种写法,会导致上面--themecolor-gradient的样式修改失效!
// document.documentElement.style.cssText = '--color-tint-92:'+colorTint92
let op3 = 0.65
let colorShade90 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-90').trim();
colorShade90 += ', ' + op3;
document.documentElement.style.setProperty('--color-shade-90',colorShade90)
let op4 = 0.8
let colorShade86 = getComputedStyle(document.documentElement).getPropertyValue('--color-shade-86').trim();
colorShade86 += ', ' + op4;
document.documentElement.style.setProperty('--color-shade-86',colorShade86)
</script>字体
Docker 系列 WordPress 系列 特效 – Bensz (hwb0307.com)
鼠标、输入特效:这些特效可以访问以上友情链接
以下为Echo的额外 CSS,涉及字体、透明等博客样式
ps: 字体链接需要上传到云端调用才能生效(下面字体链接已失效)
/*=========字体设置============*/
/*网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体。*/
@font-face{
font-family:echo;
src:
url(https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/fonts/13.woff2) format('woff2')
}
body{
font-family:"aLei" !important
}
/*横幅字体大小*/
.banner-title {
font-size: 2.5em;
}
.banner-subtitle{
font-size: 27px;
}
/*文章标题字体大小*/
.post-title {
font-size: 25px
}
/*正文字体大小(不包含代码)*/
.post-content p{
font-size: 1.25rem;
}
li{
font-size: 1.2rem;
}
/*评论区字体大小*/
p {
font-size: 1.2rem
}
/*评论发送区字体大小*/
.form-control{
font-size: 1.2rem
}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1.2rem
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
.shuoshuo-title {
font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
.additional-content-after-post{
font-size: 1.2rem
}
/* 公告居中 */
.leftbar-announcement-title {
font-size: 20px;
text-align: center;
}
.leftbar-announcement-content {
font-size: 15px;
line-height: 1.8;
padding-top: 8px;
opacity: 0.9;
text-align: center;
}
/* 一言居中 */
.leftbar-banner-title {
font-size: 20px;
display: block;
text-align: center;
}
/* 个性签名居中 */
.leftbar-banner-subtitle {
margin-top: 15px;
margin-bottom: 8px;
font-size: 13px;
opacity: 0.8;
display: block;
text-align: center;
}
/*========颜色设置===========*/
/*文章或页面的正文颜色*/
body{
color:#364863
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}
/*========透明设置===========*/
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter:blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter:blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*标签背景
.post-meta-detail-tag {
background:rgba(255, 255, 255, 0.5)!important;
}*/
/*========排版设置===========*/
/*左侧栏层级置于上层*/
#leftbar_part1 {
z-index: 1;
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*左侧栏边距修改*/
.tab-content{
padding:10px 0px 0px 0px !important;
}
.site-author-links{
padding:0px 0px 0px 10px ;
}
/*目录位置偏移修改*/
#leftbar_catalog{
margin-left: 0px;
}
/*目录条目边距修改*/
#leftbar_catalog .index-link{
padding: 4px 4px 4px 4px;
}
/*左侧栏小工具栏字体缩小*/
#leftbar_tab_tools{
font-size: 14px;
}
/*正文图片边距修改*/
article figure {margin:0;}
/*正文图片居中显示*/
.fancybox-wrapper {
margin: auto;
}
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
/*回顶图标放大*/
button#fabtn_back_to_top, button#fabtn_go_to_comment, button#fabtn_toggle_blog_settings_popup, button#fabtn_toggle_sides, button#fabtn_open_sidebar{
font-size: 1.2rem;
}
/*顶栏菜单放大*/
.navbar-nav .nav-link {
font-size: 1rem;
font-family: 'echo';
}
.navbar-brand {
color: white!important;
font-family: 'echo';
font-size: 1.4rem;
margin-right: 1rem;
padding-bottom: .2rem;
}
/*菜单大小*/
.nav-link-inner--text {
font-size: 1.2em;
}
.navbar-nav .nav-item {
margin-right:0;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.8rem;
height: 1.8rem;
}
/*菜单间距*/
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 2.1em;
padding-left: 1.em;
}
/*隐藏wp-SEO插件带来的线条阴影(不一定要装)*/
*[style='position: relative; z-index: 99998;'] {
display: none;
}
/* Github卡片样式*/
.github-info-card-header a {
/*Github卡片抬头颜色*/
color: black !important;
font-size: 1.5rem;
}
.github-info-card {
/*Github卡片文字(非链接)*/
font-size: 1rem;
color: black !important;
}
.github-info-card.github-info-card-full.card.shadow-sm {
/*Github卡片背景色*/
background-color: rgba(var(--themecolor-rgbstr), 0.1) !important;
}美化JSON
懒得自己配置的,也可以直接导入美化配置JSON一键配置。
相关链接
Argon主题博客美化 – Echo小窝 (liveout.cn)
APlayer HTML5 音乐播放器 | ACE-BLOG (ace520.github.io)
stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦) ノ | Live2D widget for web platform (github.com)